前几天在谷歌搜索控制台(Google Search Console)提交了青声博客,经过几天之后谷歌搜索引擎已经开始收录本网站的网址了。
但是在后台的“搜索结果呈现-结构化数据”中一直显示有“Missing: author Missing: updated”的错误提示。
缺少作者和更新时间的标签数据,据谷歌的帮助文档说增加这些结构化数据可以有助于提高网站在 Google 搜索结果页中的排名并进一步提升用户体验,更准确、更具吸引力的方式将页面呈现给 Google 用户。
既然后台提示有错误了,就折腾一下,把数据补齐。
添加方法
青声博客使用的是来自知更鸟(http://zmingcx.com/)的博客主题:Begin主题,从网上找了一下并没有这方面的说明。但是找到了其他WordPress博客数据化结构缺失的解决方法:Missing required field entry-title updated hCard author 解决(海底苍鹰(tank)博客)。
主题都是基于Wordpress,解决方法也就大同小异:
1.Missing: author
单位作者:像我一样,博客文章都是我自己在更新,没有其他人投稿,所有页面的作者都可以标记成“Qingsheng”,于是我就直接在每个页面的<head>头部添加了author信息:
<span class="vcard author"><span class="fn">作者名称</span></span>
Begin主题可以放到“主题选项-SEO设置-流量统计代码(异步)”这里
(2018年9月19日更新:不建议这么用……直接在头部添加信息会导致意想不到的格式错误)
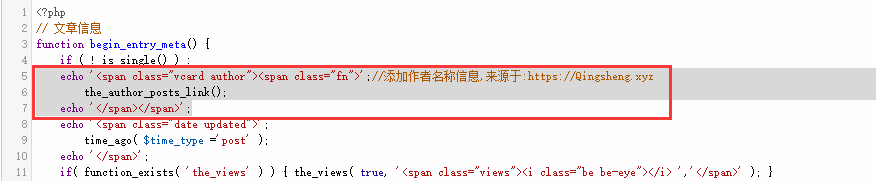
1.1为post meta 添加作者信息标记,在begin\inc\post-meta.php 文件中添加如下代码:
echo '<span class="vcard author"><span class="fn">';//添加作者名称信息,来源于:https://Qingsheng.xyz the_author_posts_link(); echo '</span></span>';
并添加额外CSS:
/*作者meta样式修改*/
.type-post .author a{
color:#555;
font-weight:normal ;
}
.type-post .author{
padding-right:5px;
}
到文章列表刷新一下:
1.2修改文章末尾的作者信息,为其添加标记这样就得到获取作者信息的源代码页面去修改了。首先定位代码位置,经过查找Begin主题的文章末尾作者相关信息生成模板是在 “begin\template\copyright.php” 文件中。
上面截图中只是改了原创作者的标记,应该把所有显示作者名称的函数都用author信息代码框起来。
<span class="vcard author"><span class="fn">作者名称</span></span>
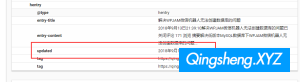
清除缓存,使用Google结构化数据测试工具进行一下页面检查:
发现页面已经有hcard数据了,正是刚刚添加的作者名称标记。
2.Missing: updated
2.1 博客文章页面:对于Begin主题来说,为文章添加更新时间标记比较简单,begin\inc\post-meta.php 文件第70行,添加一下updated标签
<span class="mydate">
改为:
<span class="mydate updated">
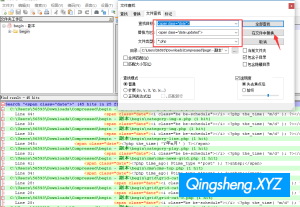
2.2 文章分类页、小工具等其他页面:用notepad++文件夹搜索所有的php文件中的:
<span class="date">
替换为:
<span class="date updated">
共有45个匹配项,全部替换完成后重新上传覆盖原主题文件即可(注意备份!)
再用Google结构化数据测试工具进行一下页面检查:
成功检测到updated标签。
后续问题(已失效)
如果每个页面的<head>头部添加了author信息,并且使用了js/css压缩插件会导致代码在<body>区域加载,会导致页面头部菜单与下方产生一行空隙:
可以在自定义额外CSS中调整一下masthead高度来解决这个问题:
/*调整masthead高度*/
@media only screen and (min-width: 900px) {
#masthead {
height: 62px;
}
}
@media only screen and (max-width: 900px) {
#masthead {
height:12px;
}
}
文章末尾固定信息
















Comments