begin主题提供的文章目录功能,会自动将文章中的四级标题<h4> 自动转化成目录,在文章时展示显示在页面上,方便索引。但是在这个功能会与文章发布同步发送微博功能冲突,表现为启用生成目录功能后,发送微博时,提取文章内容前140字(可自定义字数)生成的微博内容中会包含自动生成的目录,导致微博内容不正常。
问题原因:通过审查元素发现自动提取生成的目录代码<div id="log-box">是放在了正文代码的前面,因此将log-box放到正文后面就可以解决问题。
解决问题:打开在begin/inc目录下的inc.php文件
找到function article_catalog($content) 函数,将其中的
$content = " \n<div id=\"log-box\"> <div id=\"catalog\"><ul id=\"catalog-ul\">\n" . $ul_li . "</ul><span class=\"log-zd\"><span class=\"log-close\"><a title=\"" . sprintf(__( '隐藏目录', 'begin' )) . "\"><i class=\"be be-cross\"></i><strong>" . sprintf(__( '目录', 'begin' )) . "</strong></a></span></span></div> </div>\n" . $content ;
修改为
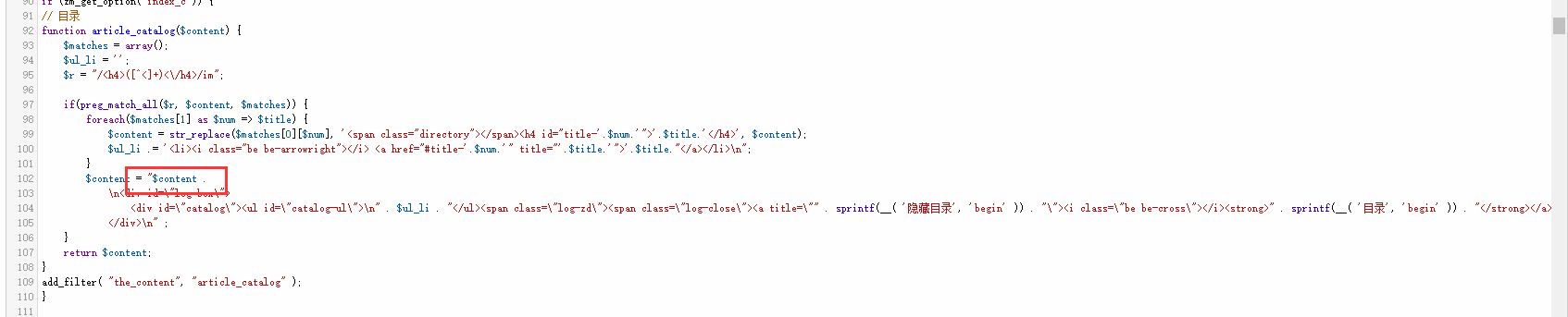
$content = " $content . \n<div id=\"log-box\"> <div id=\"catalog\"><ul id=\"catalog-ul\">\n" . $ul_li . "</ul><span class=\"log-zd\"><span class=\"log-close\"><a title=\"" . sprintf(__( '隐藏目录', 'begin' )) . "\"><i class=\"be be-cross\"></i><strong>" . sprintf(__( '目录', 'begin' )) . "</strong></a></span></span></div> </div>\n";
如下图:
调整为:
同步微博时就不会提取到目录的内容了~
文章末尾固定信息
我的微信
微信扫一扫








Comments